The technologies we use at GovWebworks are always evolving. New frameworks, tools, libraries, and practices are emerging more quickly than ever, especially with the progression of UI frameworks, and more recently the explosion of AI tools. When the technology itself is not the focus, but an important tool used to get the real work done, how do we keep up?
Here at GovWebworks we spend a lot of time thinking about and analyzing where and when to apply different tech. We take a solution-oriented approach to fit the technology to the needs of our clients rather than forcing client needs into a default technology selection. We’re fortunate to have the opportunity to work with a diverse set of technologies based on our diversity of clients and their specific needs. Considering the many technologies used, we must apply regular practices to keep track of emerging technologies for future projects.
How we monitor tech
The following are some of the ways we stay tuned:
- Refine our Technology Radar
- Track the technology analysis tools and surveys from technology leaders like Thoughtworks, JetBrains, and Stack Overflow
- Note trends on job applicant resumes and job listings
- Attend industry conventions and conferences (NED Camp, DrupalCon, No Fluff Just Stuff) and support our local developer community by attending and hosting meetups (MaineJS)
1. Refining our Technology Radar
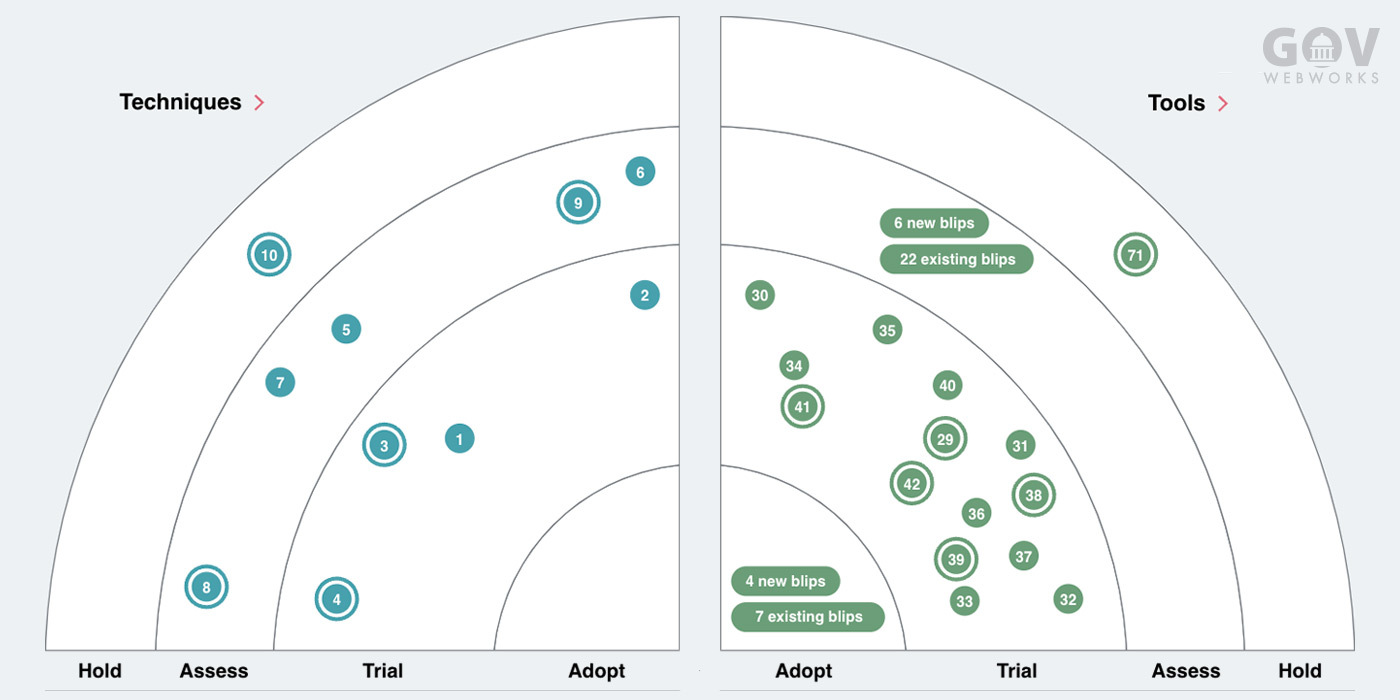
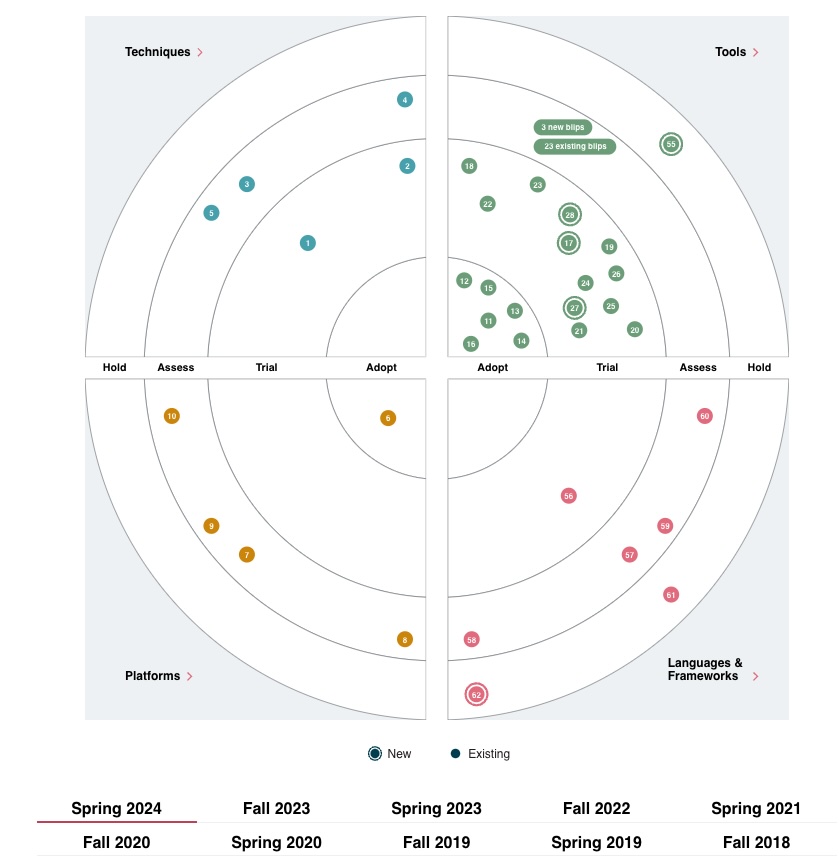
Twice a year, consistently for the past seven years, our development team has compiled a technology radar. Our radar, modeled after the radar published semi-annually by Thoughtworks, helps us periodically take a snapshot in time of how we feel about the various technologies we’ve encountered over the past half-year. We organize the technologies we’re tracking under the categories of Assess, Trial, Adopt, and Hold, depending on how much exposure we’ve had to the technology and our assessment of it.
- Assess means we’re interested in learning more about the technology and need some time with it to form a more informed opinion.
- Trial means we’re using the technology in a real life scenario or client engagement to see how it fares under real use but in a limited scope on a small project, a non-mission critical part of a larger project, or even an internal project.
- Adopt means we’ve deemed the technology generally beneficial and while we may not be using it on each and every project we should consider it, and would generally use it unless the project has a reason not to.
- Hold means we’ve deemed the technology generally unbeneficial and would avoid using it on new projects and will consider replacing it on older or legacy projects when appropriate.
This system creates a funnel effect where we have a lot of technologies we Assess, some that we invest in a Trial, and a few that we Adopt. We might elect to Hold from any phase depending on what our experience ends up being, and occasionally technologies will even go from adopt to hold based on changes in the landscape, the alternatives available, and community support.
Each version of the radar we produce is non-comprehensive in that we only try to revisit technologies that are changing status. For example, we love Spring Boot and it’s a consistent staple of our projects so we don’t talk about it frequently on our radar. Meanwhile, more actively emergent technologies like NextJS, Vite, MUI, TailwindCSS, and Contentful have been pretty actively moving through our pipelines from Assess to Adopt so we’ve been revisiting and discussing our experiences with those in most of our radars over the past three years.

Sometimes our attention to the radar drives the discussions about technologies, but more often we use the radar to document discussions we’re already having about technologies in the normal course of assessing and using them in our daily work. We have these discussions frequently with weekly developer focused lunches, jam sessions where we talk about particular technologies across projects and our weekly AI Lab where we focus on AI impacts and opportunities in the work we do.
The discussions we have about technology are egalitarian. We believe the opinions formed by every member of our team should be represented. A new developer learning a technology for the first time might have a perspective on the learning curve of a technology that differs from what the lead architect on a project may have experienced. Reciprocally the architect is going to have some unique context to bring to the discussion.
2. Tracking industry trends
While the technology radar we build is an invaluable tool, focusing too much only on the technologies we’re encountering can create an echo-chamber where we miss some important trends in the industry. To mitigate this, we like to periodically review the data published by our peers in the industry including:
Even when the data isn’t specific to the technologies we might be using, these resources spark good conversations that help us critically assess some of the technologies we are already using. We also question if there are other ways to better accomplish the results we want to bring to our clients.
These resources help introduce us to technologies we might want to assess in our next tech radar, as well as track larger industry trends in positive and negative adoption of certain tech.
3. Noting resume and job listing trends
Another useful practice we use for tracking industry trends is indexing what technologies are listed on the resumes that job candidates submit to our job listings. This helped us follow a fairly prevalent transition from Angular to React a few years ago (we still love Angular, but we do a lot more React work lately). We’ve also seen VueJS gaining a lot of momentum in the last few years.
Similarly, it can be illuminating to check what tech other companies are putting in their job listings to see what they are tracking for technology and skill needs. Since we like to remain ahead of the curve, these are usually trailing indicators but they can help support the pace of adoption for technology bets we’ve made.
4. Community involvement
Finally, there is no replacement for the personal connection we find meeting up with actual people, whether they are already in the industry or just getting into it.
Conventions like DrupalCon, New England Drupal Camp, and No Fluff Just Stuff get us talking with people who have diverse backgrounds and experiences.
Locally, we enjoy hosting a Javascript-focused meetup, MaineJS, at our offices in Portland, Maine.
Our Tech Radar insights
The following are some of the areas we plan to upgrade based on our spring 2024 tech radar:
- Authorization solutions
- Event-driven applications
- Timesaving tools
1. Authorization solutions
Years ago, the best way to provide login functionality for web applications was to build custom login functionality. In recent years, good solutions for paid login services have emerged for a lot of common application functionality, including authentication and access management.
To this end, we’ve put AWS Cognito and Okta/Auth0 into the Adopt ring for this tech radar. We’ve used each for numerous clients over the past few years with great results. Among our developers we’ve had some good debates around which specific solution is best depending on the circumstances. Regardless of which specific solution we decide on for a project, we now generally suggest avoiding building our own authentication solutions (we’ve added custom built authentication to the hold category as a technique). The risk-to-reward balance compared to using industry adopted solutions like AWS Cognito and Okta/Auth0 are not favorable. Maintaining a custom built authentication solution (keeping up with cryptography standards, security patches, etc) requires significant ongoing investment and attention that are not usually aligned with the low-maintenance solutions our clients are seeking.
2. Event-driven applications
Many of the custom applications we’ve built over the years have followed similar patterns even when we’re using different underlying technologies. They are what we call state-based systems and applications. For these systems, the state of the application is stored in some persistent format, usually a relational database or a document database. This data includes everything from business data like inputs provided in a form, to the state of various users of the system like their information and preferences.
Recently we’ve been exploring patterns where data is not represented as a collection of current data but a collection of events accumulated over time. Tools like Kafka (currently in Trial) and specific cloud implementations like AWS MSK (currently in Trial), a fully managed streaming service in Amazon AWS, provide a fast and convenient way to manage and connect with events while providing tooling to retain, mutate, and manage events over the lifecycle of an application. We aren’t planning to stop building state-based applications anytime soon but having multiple ways to approach a solution can help us find the best fit for the specific needs of any project we take on.
3. Timesaving tools
We’re constantly looking for tools that make routine tasks easier and faster so we can spend more time on the things that add unique value. Recent entries to our tech radar support this effort:
Trial:
- GitHub Copilot – Using AI to augment experiences is a common theme in our AI Lab and these emerging tools make it easier and faster to implement boilerplate features, leaving us more time to tackle the harder problems that need a human touch.
- Maizzle – An option for building high quality, good looking email templates.
- TanStack Table – TanStack table makes it easy to quickly apply best practice UX styling to tables used in our UIs for displaying data.
Adopt:
- MUI – This set of well tested, responsive, and accessible components greatly speeds up development and minimizes the cost associated with creating design systems, allowing us to focus on the specific components that need custom coding.
- Next.js – This React-based application framework has built in routing, support for server-side rendering (SSR), and a host of other built-in time savers for additional features and optimizations used on full-stack web applications.
We look forward to sharing these technologies with our clients and welcome anyone to reach out with questions and suggestions.
Learn more
- Contact us to with questions, suggestions, or for assistance with your technology needs